Unleashing the Power of AI and Automation:
Discover the game-changing innovations unveiled at Knowledge 24 that are set to transform how organizations leverage the ServiceNow platform. In the...
Edyta Kowalczuk • 4 min read • Jun 5, 2023

Theming functionality within the Now Experience Design System, provides a way to achieve customers branding goals and efficiently customize various aspects of the product.
It allows users to modify fonts, spacing and shapes within the form as well as adjust colors and logos of the company brand. They can create custom themes from scratch or modify existing ones, such as the default theme or any other installed themes.
The previous version of Theme Engine Data Model was based on a combination of CSS files and UI macros. CSS files provided the styling and layout rules for the various elements of the ServiceNow interface, while UI macros were used to define reusable templates for UI components such as forms, lists, and tables.
To personalize the look of the interface, users had to modify the CSS files and UI macros directly or create new ones using a text editor or development tool. This approach required users to have a good understanding of CSS and HTML, as well as knowledge of the ServiceNow platform and its architecture.

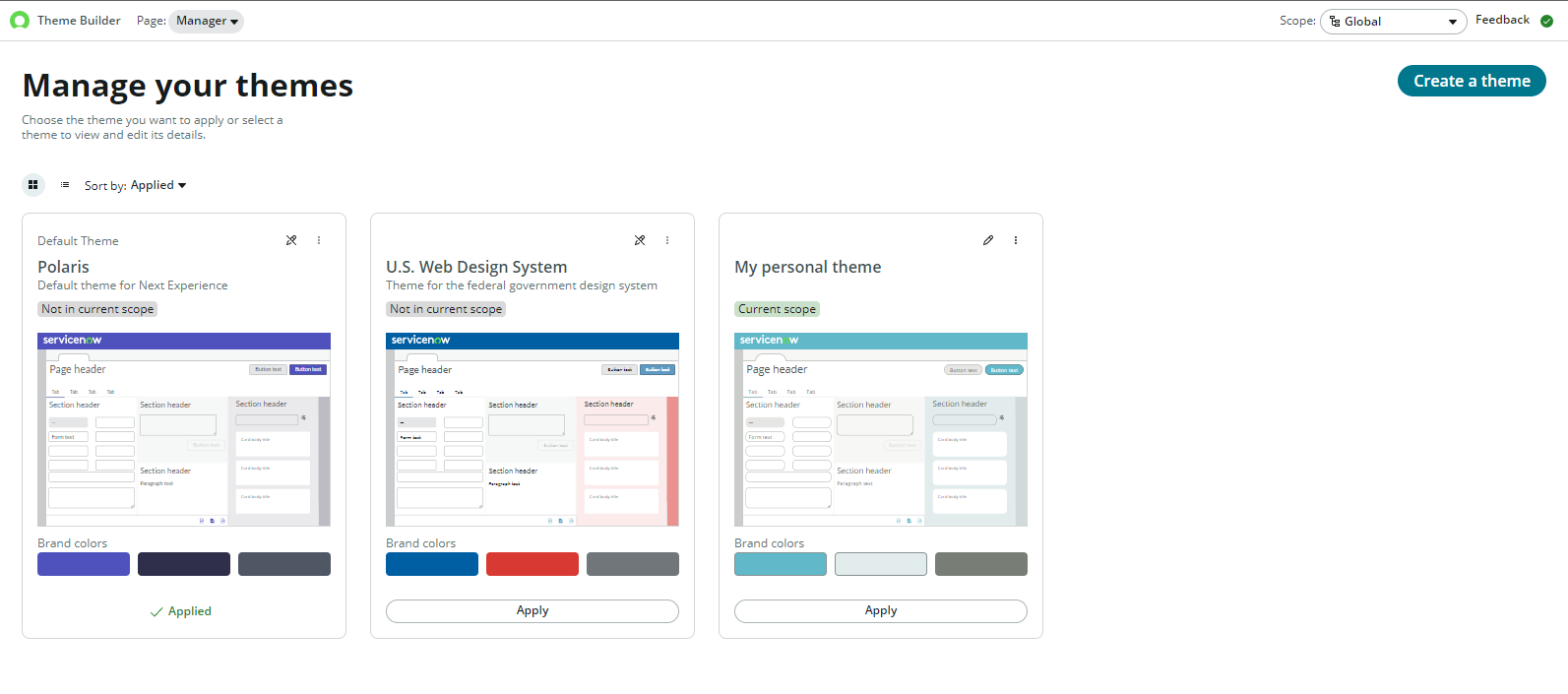
Theme builder is a more intuitive tool that makes the process of creating the theme much easier.
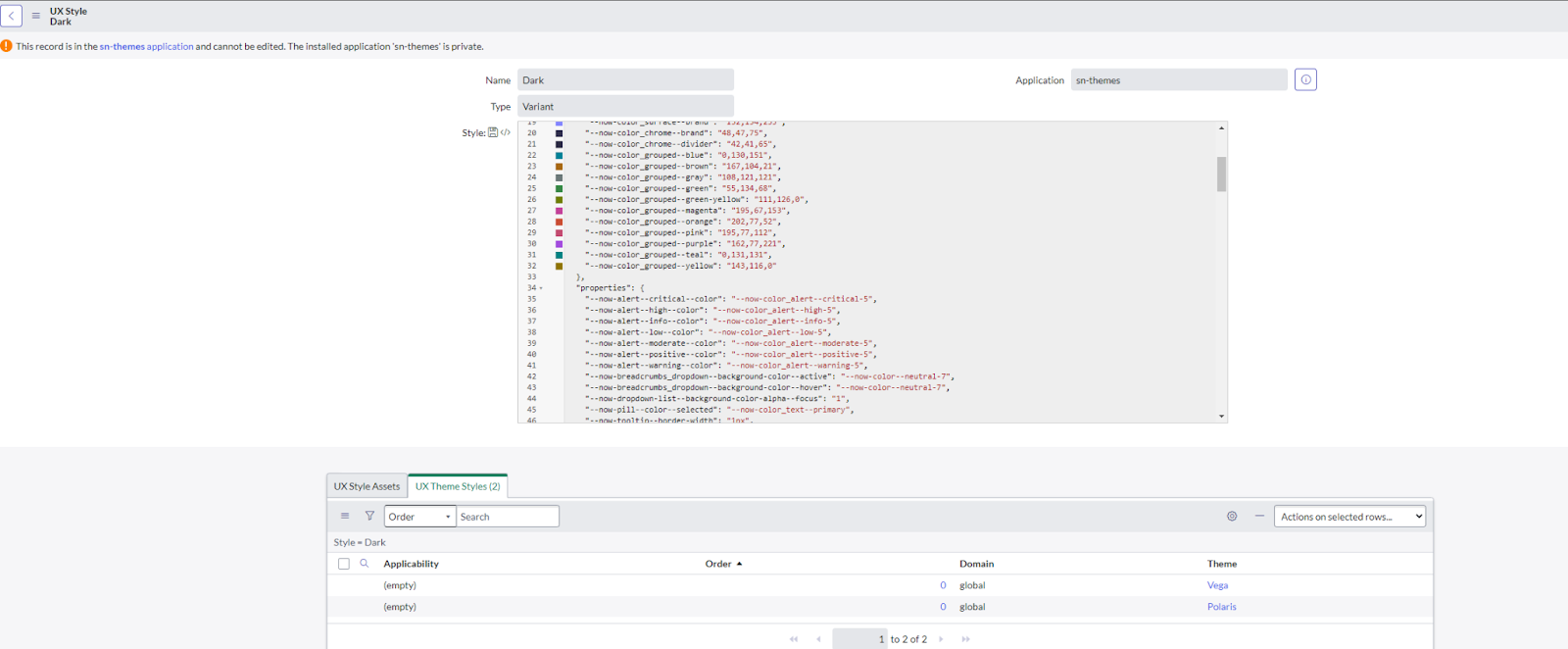
The new Data Model that works with Next Experience is based on UX Theme Polaris, which links to different UX styles, through the M2M table, UX Theme Style. This means that styles can be reused in multiple themes.

When users are adding information on Theme Builder to the Next Experience Center of Excellence, their changes are automatically saved every time they make an edit. Using the tool, users can impact Ui elements in Component styles, like changing primary buttons colors or modify the fonts and styles of the interface for footer or header.
Moreover, the Theme Builder includes features for managing and sharing themes, such as the ability to import and export themes, assign themes to specific users or groups, and set default themes for specific roles or applications.
Theme Builder feature will Improve productivity and efficiency, particularly for organizations with multiple users and applications. It enables users to quickly create and manage custom themes, reducing the time and effort required to customize the ServiceNow interface.
It is worth to mention that Theme builder is the first version of the feature, so there is still some room for improvement.
Goals for future enhancement include enabling Undo option, allowing to change branding across portals, present full list of hooks that control things in the previews, auto-creation of dark variant of theme
Go to Filter Navigator > Plugins > type Theme Builder (sn_theme_builder) > Install
In order to upload a logo with Theme Builder and override current logo system property, system property glide.ui.polaris.theme_builder.override_logo needs to be set to true.
Go to the filter navigator and type Now Experience Framework > Themes > Theme Builder.
In the Page: menu at the top header the option Home should be selected.
Click on Create a theme button.
Before we get started > Continue
Write your theme name and description for it > Next.
Choose the Primary color of your brand.
Additionally you can choose the secondary color that would support the primary one.
Choose neutral brand color and any additional colors > Next.
If you set the system property glide.ui.polaris.theme_builder.override_logo to be set to true, you will be able to add your company logo.
Choose the most appealing font and then shapes for the components.
Review selection and Create theme.
The Utah release of ServiceNow introduced several new features to the Theme Builder, including:
Preview mode that allows users to preview their theme changes in real time, without having to save and apply the theme to the instance.
Customizable icons that allows you to upload and use custom icons in your theme, giving you even more control over the look and feel of your ServiceNow instance.
Thanks to the theme inheritance, you can now create "child" themes that inherit properties from a "parent" theme. This makes it easier to maintain consistency across multiple themes and allows you to make global changes that will be applied to all child themes.
The Utah release includes improvements to mobile support, allowing users to create responsive designs that look great on both desktop and mobile devices.
ServiceNow has also made enhancements to accessibility features, such as making it easier to change the contrast and font size of your theme to meet accessibility standards.
Additionally, the Utah release includes new customization options, such as the ability to adjust the padding and margins of various elements in your theme, as well as more control over font styles and weights.
Overall, the Theme builder feature provides improved experience for creating custom and visually engaging themes. The tool offers user-friendly interface, greater control, efficiency, making it an interesting and valuable addition to the ServiceNow platform.
Create a theme with Theme Builder:
https://docs.servicenow.com/bundle/utah-platform-user-interface/page/administer/navigation-and-ui/task/tb-create-theme.html
Upload a logo:
https://docs.servicenow.com/bundle/utah-platform-user-interface/page/administer/navigation-and-ui/task/tb-upload-logo.html
Color generator site:
https://theme.deoprototypes.com/color-generator-algo-v1

Discover the game-changing innovations unveiled at Knowledge 24 that are set to transform how organizations leverage the ServiceNow platform. In the...

The newest Utah release is now available for the public, bringing with it many thrilling new features. In this article, I will introduce you to my...

How to create a Content Item? A simple solution that provides data such as KB articles or redirection links to the necessary information for the End...